By Florina Yezril*
Download a PDF version of this article here.
Introduction
“I think the ‘© 2015’ at the bottom of websites means that people aren’t allowed to reprint the content of the site (i.e. text and images) without permission. Honestly, I don’t know the full extent of its legal power.”[1]
Most websites, no matter the genre, source, or format, share a common element: if a user scrolls down far enough, a message will appear: “© 2015.” Despite its prevalence, few professional web designers know what the symbol means, even as they insert it into a web page. Web designers know that the “©” stands for “copyright,” which covers the content of a website and might cover the source code; however, they are not sure whether it protects the value web designers add to a website’s overall design.[2]
Web design is an interesting lens through which to view innovation because the industry is so dynamic. It has a high rate of production, a low barrier to market entry, and is closely affected and constrained by changing technology.[3]
This note focuses on professional website designers because they are repeat players in the field of web design and understand the industry’s norms. Part I describes what web design is and how web designers operate. Part II discusses the incentives of web designers to be creative. Part III describes the background of copyright law and its potential applicability to web design. This section demonstrates the ambiguity of copyright law as applied to web design. Part IV examines copyright protection for website design in several distinct contexts, including ownership disputes between web designers and their clients, copying by competitors, and design copying by unrelated websites. This section determines that copyright protection would not significantly alter creative incentives of web designers. This note concludes that the copyright symbol in the footer of websites can serve as a notice that socially pressures and deters potential copiers, protecting website design and incentivizing innovation, even in the absence of legal certainty.
I. Background of Web Design
“We generally review several websites for creative inspiration. We also follow some industry standard guides for layout and best practices for user interface design as well as information architecture. That’s part of our initial brainstorm and creative research. Beyond that, we start to build on our own.”[4]
Professional web designers view their work as a service, rather than a product.[5] As websites increase in complexity, the design process can take days or weeks,[6] and costs run in the thousands of dollars.[7] The web design process usually starts with a web designer asking the client to explain their goals and to identify websites that they like. The designer will then guide the client to determine what specific aspects of those websites the client hopes to see in their own website. The websites used for inspiration may be those of competitors, or they may be from an entirely unrelated field.[8] Designers will pull together elements of multiple sources, without taking too much inspiration from any one website.[9]
“I start with functionality, user flow diagrams, then wireframing, etc.. finally aesthetic design.”[10]
Designers may use various tools in the process because the source code for the visual representation is not very important.[11] The source code behind a website design is only relevant to its visual result, but a designer can achieve the same effects in multiple ways. For example, one designer might write her own software while another might use “WYSIWYG” (what you see is what you get) editing software. The latter, a more visual approach, allows the designer to drag-and-drop items in a graphical user interface (GUI), such as Wix, to alter the web design. Even if working purely in source code, the same effect can be determined by moving settings between HTML and CSS sections. If only the source code mattered, a person would be able to obfuscate a given piece of code to make it look entirely different from copyrighted software.[12]
This note discusses the work of professional website designers as opposed to non-professional actors who use free or paid do-it-yourself tools. Such do-it-yourself website builders, such as WordPress, Wix, Twitter Bootstrap, or SquareSpace,[13] offer users some control,[14] but their users have a significantly reduced expectation of innovation and uniqueness. Therefore, the appearance of similar websites does not need protection because it does not advance copyright’s constitutionally stated purpose of “promot[ing] the progress of science and the useful arts.”[15]
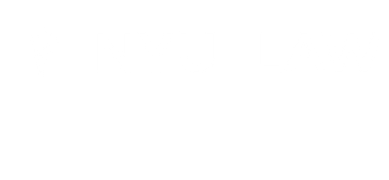
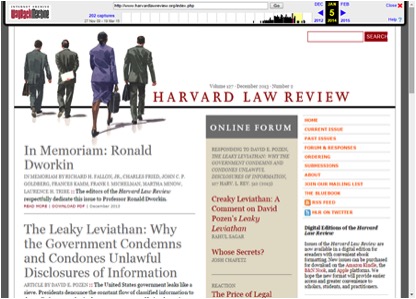
The clearest method of understanding a designer’s end product is by observation. For example, compare the before and after screenshots of Harvard Law Review’s website, which was redesigned by Upstatement,[16] below.


The website looks significantly different after its redesign. There is a new color scheme that transitioned from muted, dull colors to bright, jewel tones. The font has changed to be more readable on computer screens, as have heading sizes and placement. Additionally, the visual layout shifted from three columns with a menu in the far right column to two columns of articles with a menu in a horizontal bar, giving readers a smoother browsing experience than the cluttered initial design presented. If the client had a logo, that would probably have been incorporated as well. The overall impression of the website has become more modern, and the colored geometric patterns are more vibrant and inviting than a graphic of business people walking away from the user. Despite the visual differences, many of the important elements of the website remain unchanged: links still lead a user to other pages, such as clicking on an article title to visit a web page with the full article. The important information is still conveyed, such as the source of the website (Harvard Law Review), various recently-published articles and their authors, and a search box for users to find specific articles. For a given website, the web design includes everything that is not content, and does not include content such as the text of blog posts or a client’s images. Web design includes the colors,[17] layout, and navigation[18] decisions that affect a user’s web browsing experience.
II. Web Designers’ Creative Incentives
In the web design community, there are competing incentives to standardize and to differentiate website design. This section explores this tension between standardization and the freedom to create original designs and finds that, ultimately, the two are not polar opposites because they are driven by mismatched purposes.
“I think trends and common practices of popular sites are important considerations to make sure your users are getting a good experience.”[19]
The movement towards standardization is driven by a desire to improve user experiences across multiple websites. As computer screens grew in size and resolution increased, and as Internet bandwidth increased, websites transitioned from displaying only text to incorporating GUIs with menus and images.[20] Users increasingly demand to access websites from computer browsers, tablets, and cell phones. Because websites are increasingly accessed from mobile devices, the reduced screen space has led to smaller icons and collapsible menus to save real estate. As users approach the Internet from devices that have more variation in screen resolution than ever before, it is necessary for websites to adapt their layout and resolution to suit viewers’ devices. The web design community now incorporates “responsive web design,” a term coined to refer to websites that translate flexibly between various layouts and image sizes, as the screen size permits.[21] There is societal benefit to standardization because it allows users to easily navigate new websites,[22] as opposed to the disruption of being confused or having to learn how to navigate each individual website. Users have come to expect such features, so web designers’ clients demand easily understandable navigation, and, in turn, designers are sensitive to this client need.[23]
“Copying parts of websites I think is fairly prevalent, but I don’t really consider copying websites to be a problem. I almost view the ability to do this as a good thing, because it can allow scrappy, resource constrained startups to move faster, and encourage innovation.”[24]
Standardization is also the logical result of building websites more efficiently. In the web design community, it is acceptable to start with pre-made templates. This is because there is a considerable amount of background work required to make a webpage render on a computer screen (such as an HTML framework) before the designer can add value with creative choices. Because those frameworks are often generic across different kinds of websites, there is little reason to spend time regenerating these basic elements. There are even guides online for “stealing” websites;[25] such guides are more often used as tutorials for learning purposes than as work product for paying clients.[26]
“I think if you’re paying a creative agency to produce an original website, that’s exactly what you should get.”[27]
I don’t directly copy from other designers because “it seems wrong and out of fear that it would be noticed within the community… I would be more afraid of embarrassment but would also be worried a little bit about being sued.”[28]
There are strong motivations, external and internal, that drive web designers to be creative within the technological constraints.
Clients exert external pressure on designers to adapt websites to the client’s needs. For example, a blog should be navigable by users who want to read posts and also convenient for the client to add content, such as a post that is automatically labeled with its creation time and author. The design choices that would be useful for a blog are unlike those a designer might make for an online shopping website. Instead of arranging content chronologically, as is common on a default view of a blog, retail websites often need to be organized by different categories of goods that are searchable and sortable by different parameters, such as price or popularity. Retail sites need to allow visitors to order items, pay the shop owner, enter shipping information, resolve disputes, and display relevant information and product reviews. The shop owner may also want certain features, such as an automatic update to a product web page if the product is out of stock. Regardless of whether two websites share a color scheme, whether the designer starts with a basic template, or even whether one designer wants to directly copy the appearance of another website, a web design would need to make modifications to adapt the website to the client. These modifications could include posting the client’s shop items or articles, searching the client’s database of items for sale, and sending customer payments to the client.[29]
The internal pressures to create a new product are as strong as the external motivations to adapt to client uses. Designers are motivated by the need to maintain gainful employment. As web design has evolved from a product to a service based on open communication between a client and a designer, networking and reputation have become very important to designers in generating new business.[30] Designers take pride in their work and prioritize creating original work from an internal motivation, as opposed to the external threat of legal ramifications. Some designers are upset when their work is copied because they are powerless to prevent another person from taking credit for their hard work.[31] The copyright symbol © derives its weight from reminding web designers about these internal pressures to deter blatant copying, even in the absence of legal backing.
III. Copyright Background
“There’s not enough conversation happening around IP for creative work”[32]
The backdrop to web designers’ motivations, even if not immediately discernable, is copyright. The legal landscape influences both the creative process of web design and how web designers can protect their work once it has been created. This section outlines the basics of copyright law and applies its principles to web design. However, the law is unclear as to whether web design is protectable by copyright, and courts have muddled the issue by adding the possibility of trade dress protection for website design. Remarkably, even though the application of copyright law to web design is muddled, web designers’ views on copying hew closely to copyright theory. This reverberation suggests that incentives within the web design community should influence the perception of how copyright law is applied in this field.
A. Copyright Overview
The Copyright Act protects “original works of authorship fixed in any tangible medium of expression, now known or later developed, from which they can be perceived, reproduced, or otherwise communicated, either directly or with the aid of a machine or device…. Works of authorship include … pictorial, graphic, and sculptural works.”[33] A copyright lasts for the author’s life plus an additional seventy years.[34] The original rights holder may be, among others, the author’s employer under the “work for hire” doctrine.[35]
The copyright holder’s exclusive rights in the protected work are limited by what is copyrightable and what constitutes unexcused infringement. To qualify for a copyright, there is a low originality requirement that the work possesses “at least some minimal degree of creativity,”[36] and is an expression instead of a mere idea.[37] These constraints incentivize creative expression by preventing copyright holders from making overbroad claims of ownership of undeveloped or underdeveloped ideas. Copyright infringement is the unauthorized copying of a protected work. Proving infringement involves showing misappropriation by two steps: (1) proof of copying, which can be shown circumstantially with proof of access, and (2) a demonstration that the protected and accused works are substantially similar.[38] Even if a work qualifies for a copyright, there is an exception from a finding of infringement for fair use.[39] Four factors determine whether fair use was made of a work: “(1) the purpose and character of the use … (2) the nature of the copyrighted work, (3) the amount and substantiality of the portion used in relation to the copyrighted work as a whole; and (4) the effect of the use upon the potential market for or value of the copyrighted work.”[40] That is to say, if a copyrighted work was used for nonprofit, educational purposes, or if only a small, inessential part of the work was used, then that would be a defense against literal infringement.
B. Copyright Law as Applied to Web Design Is Ambiguous
The Copyright Office has issued some guidance for registering online works in the form of Circular 66, but the document is silent on the question of web design protection.[41] As such, courts have attempted to address the ambiguity. As early as 1997, courts found that the “look and feel” of a website could infringe copyright.[42] However, because copyright infringement is a fact-specific inquiry and few, if any, cases reach even summary judgment stages, there have been no conclusive answers.
It is important to recognize that copyright of a website could possibly apply to (1) the visual website, (2) the underlying source code, and (3) the client’s content that is on that website.[43] This note is primarily interested with the first of these points: the design of the website. As discussed above, protection of the underlying source code is too easy to circumvent,[44] and it is fairly undisputed that a client’s content, such as original text or images, would be protected.[45] Although cases addressing the latter issues are not the focus of this paper, precedent on the topics illuminates the applicability of copyright to web design.
1. Hurdles to Proving Copyrightability
In Apple Computer v. Microsoft,[46] the Ninth Circuit evaluated Microsoft’s use of GUI elements of which Apple claimed Microsoft infringed the “look and feel.” The Court held that “works cannot be substantially similar where analytic dissection demonstrates that similarities in expression are either authorized, or arise from the use of common ideas or their logical extensions.”[47]
The question of whether web design can be a copyrightable subject matter is still unanswered. In BlueNile v. Ice.com,[48] one online diamond retailer sued a competitor for copyright and trade dress infringement of its website. The case is best known for the proposition that the “look and feel” of a website might fall within the scope of trade dress protection. However, for copyright purposes, it is significant that the court found that more factual development was required to establish whether the “look and feel” of a website was within the subject matter of copyright, because it implies that a web design could also be protected by copyright.[49]
Thus, it is important to first determine which parts of a web design might not be protectable, and to remove those elements from a copyright analysis. There are several hurdles to proving copyrightability that remain open questions: how to plead, whether a web design is “original,” whether navigation-related design elements are protectable, and whether web design is separable from its useful articles.
A 2010 case, Salt Optics, Inc. v. Jand, Inc.,[50] was brought on copyright and trade dress claims, but the copyright claims were dismissed because they were overbroad. The court stated that the “[p]laintiff needs to delineate more clearly which facts it alleges in support of its trade dress claim and which facts it alleges in support of its copyright claim.”[51] This suggests that potential “look and feel” plaintiffs should be careful to delineate which website elements they seek to protect through copyright versus through trade dress, because the claims are not identical. However, courts tend to avoid applying the Lanham Act in a way that would conflict with the Copyright Act, so these two sets of claims are not mutually exclusive and could both be infringed by a given website.[52] It is unclear whether those statements conflict with Conference Archives, Inc. v. Sound Images, Inc., a case from the same year, in which the Court found that “look and feel” of the web site does not receive protection under the Copyright Act but “individual elements of the … web site may receive copyright protection.”[53]
The year after Apple Computer v. Microsoft, the First Circuit decided Lotus v. Borland and explicitly stated that navigation menus were not protectable under copyright because they were methods of operation.[54] Twenty years later, this seems directly applicable to the navigation a designer may create for a website. However, even though a navigation bar may seem more akin to an idea than an expression of that idea, designers have more freedom than computer programmers of earlier computers. This is because a particular interpretation may no longer be the only way to express a user’s options and therefore it may have fallen back into protectable scope.
Early plaintiffs claiming website copyright infringement have struggled with the originality requirement. In Crown Awards, Inc. v. Trophy Depot,[55] a district court found that the simple structure of a webpage failed to meet the copyright originality standard. A trophy sales company used a three-frame design, a small picture of the catalogue on the upper-right side, and certain promotional language on its website. The company alleged appropriation of those design elements by a competitor that had made similar modifications to their website within just six hours of plaintiff’s website update. Despite the suspicious circumstances, the court found that the plaintiff could not demonstrate a substantial likelihood of success on the merits in its copyright action because the design elements in the main page of its website were insufficient to create an original compilation of elements as required.[56] It is particularly startling that the plaintiff failed to earn a preliminary injunction given the circumstantial evidence that the competitor was merely copying from the plaintiff, as opposed to reaching a similar layout organically.[57]
More recent plaintiffs continue to struggle with the originality requirement. In 2010, the decision in Conference Archives, Inc. v. Sound Images, Inc. indicated that proving the originality of the look and feel of a website could be difficult, as Internet pages often present information in a straightforward or simplistic way. Such websites “may lack highly creative, visual graphics and, instead, contain mostly functional elements used for navigating through the information on the site.”[58] They often just “arrange facts or information” and may lack the “originality required for copyright protection.”[59] However, this decision did not indicate where the dividing line lies between “simplistic” and protectable websites.
In Conference Archives, the court also pointed to the potential problem of functionality with respect to websites.[60] In trade dress, an element or feature is considered functional if it is “essential to the use or purpose of the product” or if it affects the cost or quality of the product;[61] therefore, a web design would not be functional if it could be expressed in alternate ways.[62] In the context of trade dress, the court pointed out that website design can in fact serve useful functions, such as providing branding or facilitating use of the website (for example, the process of making online purchases). In this way, trade dress ties back into copyright’s useful article doctrine,[63] which is evaluated under the conceptual severability test.[64] As applied to web designs, this doctrine would require that any design decision not purely dictated by function should be protectable. Given that modern websites have a significant amount of design freedom, having come a long way since a three-column layout could be considered special, this should cover any work that a designer performs. Although the number of alternatives is concededly not infinite and the process of web design is not arbitrary, each website does not have only one possible configuration, even under “industry standards.”
The clearest way to conceptualize the higher-level non-functionality of web design is through the understanding that a web designer’s career is built by presenting the same information in a new way. For example, changing a website that updates news stories in a list chronologically to an “infinite scrolling” version, modifying the color scheme, and adding a large image to accompany each article.[65] The underlying content presented has not changed, but the “look and feel” has been altered. Instead, the functionality doctrine would only exclude those industry-standard features, such as the idea of using buttons and hyperlinks in organization and navigation, which would allow anticompetitive effects if a party could exclude others from use. Being able to present the same content in a different way demonstrates that a website’s features are not purely functional.
2. Hurdles to Proving Infringement
If a plaintiff could prove that she had a copyright in a protectable work, proving infringement would collapse into a fact-intensive inquiry for substantial similarity. The first step in analyzing copyright infringement, proving actual copying, is usually difficult. Plaintiffs may show it circumstantially, pointing to a defendant’s access to a plaintiff’s website, and then pointing to the probative similarity between the two websites to imply that only copying could lead to the convergence of appearance. The access is easy to show in a website infringement case because both parties necessarily have Internet access if they have created similar websites that the public can visit.[66] Proving similarity for the first step is similar to the second step of proving substantial similarity for the purposes of establishing misappropriation by the defendant. As Blue Nile, supra, established, analyzing the copyright infringement of nonliteral elements is a very fact-intensive inquiry.[67]
In the computer software case Computer Assocs. Int’l, Inc. v. Altai,[68] the Second Circuit adopted a three-step Abstraction–Filtration–Comparison procedure to evaluate substantial similarity between computer programs, “draw[ing] on such familiar copyright doctrines as merger, scenes a faire, and public domain.”[69] This decision extends nicely to websites because both computer programs and website design involve “nonliteral elements,” which refer to a work’s organization beyond its creative scope. Websites and computer programs are both run on computers, and the similarities continue because both require significant amounts of code or other background information in order to run effectively. One difference is that a program is purely source code, but as already demonstrated, web design is not equivalent to source code. As such, web designs may not need application of the abstraction step because the visual representation has achieved that step. In both computer programing and website design, the elements essential to functioning would not be protectable by copyright, and this protection should not extend to stock elements, either. The most important step will be systematically filtering out non-protected elements before comparing the two web designs for substantial similarities. For websites, the three categories set out in Altai hold up remarkably well: elements made for efficiency alludes to the elements that fail under the idea-expression distinction, elements dictated by external factors would include industry standard techniques (perhaps such as using responsive design), and design elements taken from the public domain would include the use of known navigation organization and layouts. Any of these non-protected elements are thrown out, and the remaining elements are compared with the allegedly infringing program’s elements to determine substantial similarity. The application of this process is supported by the court in Conference Archives, which pointed out that under the merger doctrine, if “there are only a few alternatives available for creating the design of a Web site, such that the idea merges with the expression, copyright protection will not be extended to that expression.”[70]
C. Designers’ Views on Copying Align with the Copyright Infringement Standard
“Designers in particular are very sensitive to copying. There’s always a tweet/blog post/blowup from someone in the designer community feeling like another person took their ideas. Sometimes it’s blatant but a lot of times there’s just common patterns that people use (headers stuck to the top of the screen, etc.).”[71]
The fact that the views of professional website designers on offensive design copying closely parallel ideas under copyright law supports applying copyrights to the industry. Several designers have alluded to the ideas underlying the merger doctrine and scènes à faire in relation to their work, pointing out that common layouts or ideas, such as headings located at the top of a screen, could be freely copied.[72]
“Too close would be a direct copy of the site’s layout and design, perhaps with a couple style changes or color changes. That being said, there’s nothing new under the sun. There are standard layouts for website design, so there’s going to be some overlap out there, no matter how original your intention is.”[73]
Because designers regularly take inspiration from collections of other websites, and there are common trends in the industry (such as the adoption of responsive web design), there has evolved an implicit code of ethics, in which copying of elements is permissible, but only in moderation. This closely echoes the distinction between “close copying” and trends that are found in academic papers analyzing copying in the fashion industry.[74] Web design and clothing design share elements that make them uniquely similar: the fast rate of innovation within the industry is coupled with, and harnessed by, the necessity for designs to coalesce. In fashion, that effect might look like a trend emerging through differentiation and flocking, which signals purchasers to buy trending clothing.[75] In website design, this leads to standardization, such as how three stacked horizontal bars represent “menu,” which saves space on small screens,[76] but which would not be obvious to a first-time user unless they had experience in other websites or applications that used the convention. Unlike fashion, web design trends change more slowly and tend to persist until they are disrupted (such as by a shift in technology to variable sized screen). Unlike clothing, websites may fall farther from the ”useful articles” that are unprotected by copyright, thus website designs should have the possibility of copyright protection.
Overlapping theories of copyright protection may justify the law’s support for industry norms. The utilitarian function of copyright, to “promote the progress of the sciences and useful arts,”[77] may seem to be achievable even without copyright protection because the internal and external motivations for making creative web designs are present even when a designer does not have the reward of the power to exclude others from copying their design. However, even in the absence of legal ownership (such as when a work is made for hire), designers still feel ownership in their work. They view their creations as part of their identity, something they labored on, and as a personhood interest in the reputation attached to the finished design as they send it into the public. This may be why web designers are so sensitive to copying.[78] By amplifying the moral-rights perspective of intellectual property protection and incorporating the norms of the web design community, the law would better emulate criminal law and deter undesirable conduct, such as blatant copying of website designs.[79]
“I have no idea what trade dress protection is… I would guess that it sounds related to trademark protection, and therefore might apply to certain things you put on a website but not generally to how you design the website.”[80]
As an aside, trade dress protection may not be the panacea that some hope can protect website design. The Lanham Act extends protection to trade dress, and therefore, like trademark, excludes elements that are functional or descriptive and lacking source identification.[81] Trade dress is essentially the “total image and overall appearance” of a business or product.[82] It may include features such as the “size, shape, color or color combinations, texture, graphics, or even particular sales techniques.”[83]
This sounds like it applies well to a website design, in which design elements combine to produce a (hopefully) cohesive user experience; however, it fails to alert designers, is unneeded to protect consumers, and is vague enough to be overbroad. Designers are not aware of this doctrine or that it could potentially apply to their work,[84] negating any deterrent effect. Because trade dress seeks to protect consumers, an unambiguously stolen design applied to a website with unrelated or dissimilar content probably would not confuse users, and therefore the work would not be protected by trade dress. Finally, “mere cataloguing of a website’s features is not sufficient to describe protectable trade dress.”[85] What remains is likely to be a navigable modern website with some general style that is probably common among many modern websites. This template of sorts should not be removed from web designers’ arsenals because it would significantly inhibit the possible designs web pages could take, which is contrary to the goals of trade dress. Because of the shortcomings of trade dress protection, it is natural for copyright to be the primary intellectual property regime to protect and reinforce industry norms.
IV. Scenarios of Potential Web Design Copyright Infringement
Previous articles on the topic of copyright protection for website design have focused on finding the best fitting intellectual property regime to protect the “look and feel” of a website, paying special attention to trade dress following the Blue Nile decision.[86] In doing so, there has not been enough attention paid to the realities of the website design process. There are several factual situations which may lead to an accusation of website design infringement: first, and most frequent, are disputes arising from nonpayment of the designer’s fees. Next, competitors or imitators may strategically copy websites. Last, there is the catchall situation in which websites may be copied for non-competitive reasons. These scenarios are treated differently by the industry, and so they should not be considered as a cohesive unit.
A. Designer-Client Disputes
“Most people in my field do not go after other artists but after corporations who use their work without paying them.”[87]
Copyright raises ownership and work-for-hire questions,[88] which largely depend on the express or implied design contract. In most web design contracts, the intellectual property rights are transferred to the client only after the designer has been paid in full.[89] In a typical case, such as Smith v. Mikki More, LLC,[90] a designer might bring several claims against a corporate client who failed to pay a design fee, including claims of copyright infringement, breach of contract, unjust enrichment, and quantum meruit. The court held that the designs for a line of hair care products and corresponding website were not works made for hire because the designer was largely independent of the client and not treated like an employee. Thus, the client was not considered the author of the website and did not own the copyright. Because the client did not hold the copyright, the designer did have standing to sue for infringing uses. The court found that even if there were an implied license for the client to use the designs, that license was revoked when the web designer was not paid in full for his work, no later than when the designer filed a complaint against his client asserting a claim for copyright infringement.[91]
Cases like Smith v. Mikki More are the simplest to analyze: as long as the design had at least a modicum of creativity, it would be copyrightable material. Because companies rarely staff web designers as employees, the designer is almost always an independent contractor.[92] Thus, if the client does not pay the designer, then the ownership and authorship of the copyright remains vested in the designer.[93] The designer then would have a relatively easy time proving copyright infringement because the client had access to the designer’s work as part of the relationship before it broke down, and the client usually continues to use the identical web design even after refusing to pay the designer.
Thus, while copyright could protect web design, it may not be necessary given this context. Copyright protection in these situations would bolster the ability of a designer in seeking payment owed to him or her from a client, but they are likely to have other legal avenues, such as suing for breach of contract. Designers also have practical methods of ensuring payment, such as retaining control of the website at issue until the client pays in full.
B. Copying by the Client’s Competitors
The vast majority of web design cases are brought on multiple grounds, with IP protection such as copyright, trademark, and trade dress generally used to bolster allegations of fraud,[94] unfair competition, violation of nondisclosure agreements,[95] cybersquatting, and states’ Uniform Deceptive Trade Practices Act.[96] Copyright of web design (as opposed to copyright in images of products, for example) should be minimized in these situations because the right to exclude is being wielded against competitors instead of promoting copyright’s goal of encouraging innovation.
1. Copying by Competitors
In the context of competitor’s websites, copyright protection may be less appropriate than a trade dress regime. Blue Nile supported the idea of trade dress protection for the “look and feel” of websites. In that case, a portion of Blue Nile’s jewelry website allowed consumers to search for diamonds based on the cost, quality, and size of the stones. Blue Nile wanted to use copyright to prevent their competitor from providing customers with the good user experience that Blue Nile was offering on their website. There, it was understandable why the court was amenable to a trade dress claim: Blue Nile’s claim was principally directed at the consumer experience rather than towards copyright’s constitutional objective of incentivizing innovation.
Often, as in Crown Awards,[97] competitors may have innocent reasons for the convergence of their website designs, such as the fulfilling the same underlying functional objectives. In Blue Nile, the diamond search pages described are largely functional; if the case had progressed to the merits, the concept of searching for diamonds online may have been found not protectable by copyright for that reason. In competitor cases, the plaintiff will have recourse to multiple causes of actions in addition to copyright infringement, such as claims of trade dress infringement under Lanham Act, violation of various consumer protection acts, unfair competition, and unjust enrichment.[98] The competitor scenario should not affect the evaluation of the copyrightability of web designs because copyright is likely to be neutralized by functionality.
2. Copying in Bad Faith: Counterfeiters and Phishers
There is a special subset of competitor websites that are created in bad faith. There are at least two types: the websites that are selling counterfeit goods, and phishing websites.
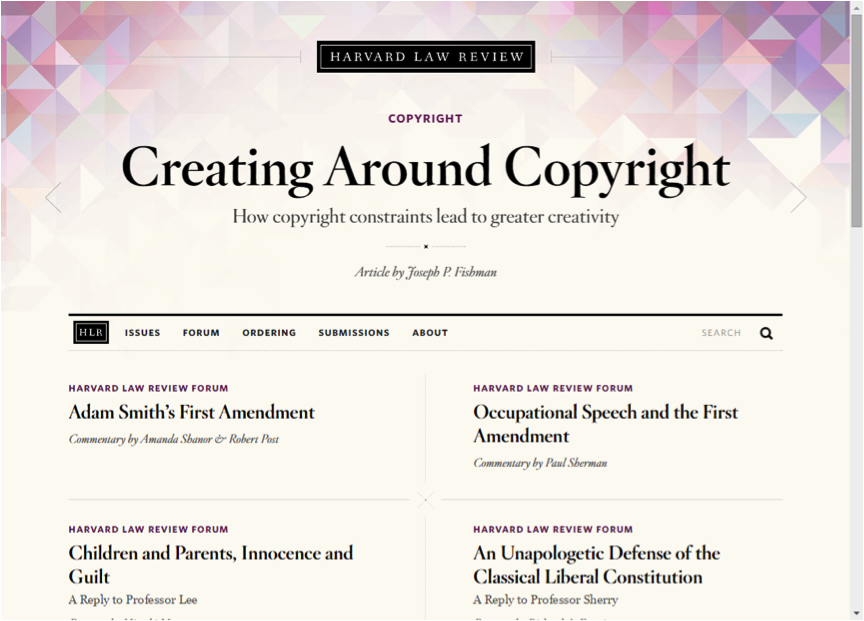
An example of a plaintiff in the anti-counterfeiting space is Coach, a luxury fashion company specializing in leather and handbags, which has been aggressively pursuing counterfeiters in court since at least 2009. As part of Coach’s anti-counterfeiting program, “Operation Turnlock,” they have been seizing and taking down domain names selling counterfeit goods. Once Coach possesses the domain, it posts an image notifying potential users that the website was shut down for selling counterfeit merchandise.[99] The websites have not been substantially similar to Coach’s official website; rather, counterfeiters intended to lure consumers with low prices.[100] Notably, Coach did not bring trade dress or copyright infringement claims against owners of the websites, even when the counterfeit websites displayed images of the bags. The decision by Coach not to bring copyright claims is indicative that companies battling counterfeit websites would probably not bring copyright claims based on website design.
The entire webpage of one former counterfeiter now consists entirely of the following image:[101]

Though copyrightability of web design might be neutral for websites selling counterfeit items, it could be very useful in combating phishing scams. Phishing scammers closely emulate the emails and websites of reliable businesses in order to trick users into divulging passwords, which the scammers use to access their victims’ bank accounts or other important personal information.[102] Because the malfeasors intentionally reproduce the look and feel of a website, banks and other hosts whose users fall victim may have good standing to bring trade dress and copyright cases for the use of their web designs. However, these incidents involve intentional violation of identity theft and fraud laws, which carry severe penalties,[103] so there is little reason to believe that the threat of copyright infringement would effectively deter scammers.
C. “Pure” Design Copying
Sometimes, a website design will be copied without any regard for the website’s content, such as the design complained about in the following images.[104]

Without copyright protection for web design, website owners have no legal recourse if a design is copied by a non-competitor with whom they do not have a relationship.[105] This could manifest as a copying of website design elements, or as a second web designer posting images of another designer’s work as their own in a portfolio.[106] This is the scenario that should receive copyright protection because it would protect the work of the original designer, and the deterrent effect created by the threat of copyright infringement lawsuits may incentivize the second web designer to be more creative.
Specific instances of copying are likely to be fact-intensive inquiries.[107] However, the indefiniteness of “how close is too close?” is dwarfed by the question of whether or not clarity on the protectability of web design would have a significant effect.
1. Copyright Ownership by Non-Designers Misaligns the Incentive to Enforce
Enforcement of infringement largely depends on ownership.[108] Although a designer may feel upset if a website has been duplicated or closely copied, they may have no right to pursue a copyright claim in court if the client owns the rights to the website. This situation is inversely related to the ownership question raised by designer-client disputes.
The dichotomy that splits creativity from ownership exacerbates the disincentive to protect the work. In the absence of an effect on competition, only designers are likely to be upset by close copying of the design, but once ownership is transferred, they will not have the requisite standing to bring an action against the offending website’s owner. Even if the designer was upset or angered by seeing her copied web design on another website, it is unlikely that she would have standing to litigate against the imitator because the ownership would likely be in the hands of her client.
The client, who will own the site after it is paid for, is unlikely to fight to protect the design for several reasons. First, the client is less likely to discover copying because they are not in touch with the design community, as evidenced by their need to hire an outside party to develop their website. Second, even if the client finds that another website copied their design, the client will be more invested in the content that they control, and not the finished product of the website design, so the client will have little incentive to engage in expensive litigation over a design that does not have an effect on their users.
In each of the different situations discussed, copyright protection for web design is unnecessary. A designer does not need copyright to extract overdue fees from a client; in competitive situations, parties would likely have other legal recourse that renders copyright excessive and inappropriate. In scenarios not covered by those two situations, the divergence in interests between design creators who see their work used without attribution and the design owners who have standing would probably mean that web design copyright claims will not be pursued.
Conclusion
Professional website designers do not need the protection of copyright law as an incentive to innovate – the need to earn a paycheck, the internal rewards of their work, and the desire to build a good reputation are more than sufficient to motivate them. Designers have relatively little interest beyond client payment and the reputational attraction of future clients. If another website takes inspiration from a website designer’s work, the designer generally feels more flattered than devastated; little or no actual harm has been done, and in fact the imitation serves to reaffirm the wisdom of the designer’s choices.[109] Even if the designer were to be upset, it is unlikely that he or she would have standing to litigate against the imitator, as the ownership usually transfers to the client, who has less of an incentive to engage in expensive litigation over a design.
“I think the © means that we’ve publicly stated that we are the owner of the copyright. So, if we ever went to court, we could point to the web page at the time of theft and say ‘we had publicly declared that we owned this stuff, it was clear, the thief knew.’”[110]
There are other legal avenues to protect a website design, such as laws on topics of contract or unfair competition, so perhaps the question should be whether it is worth bothering with intellectual property protection for web design at all. Sharing elements among different websites allows for faster standardization of navigation, which helps users understand how to use any individual website. It also helps businesses communicate with their consumers, and permits the faster iteration and evolution of design, which is especially important as technology changes. Limiting copyright protection for website designs is in the interest of most website owners, designers, and users because it permits and encourages borrowing of elements without necessarily condoning close copying.[111]
Perhaps the optimal solution, which balances the freedom to take inspiration and the desire to protect creative website design, lies in the © symbol itself, which derives significance not in legal strength, but rather in the cultural expectations of the web design community. In the absence of viable legal alternatives, the © works in a notice and deterrent role. The insignificance of the legal function of the © at the bottom websites is demonstrated by its failure to channel more parties to court when conflicts occur. This notice is a signal that self-respecting designers taking inspiration from a given site should not copy directly. For direct competitors, it is likely that a company established to sell counterfeit goods will have to hire a web designer to create their online presence, and the notice served by the legitimate website, combined with the difficulty in synchronizing the competitor’s preexisting content to a newly duplicated website, may deter designers from copying or make it more expensive for the counterfeiter to hire such a designer. Ultimately, the notice function served by marking a page as copyrighted shows an investment in the website that could deter potential copiers more effectively than an invisible trade dress protection could, despite the potentially greater legal strength of trade dress compared to copyright protection.
[1] E-mail from Michael Raybman, Founder, Reactor Media (Mar. 9, 2015) (on file with author).
[2] All web designers interviewed in preparation of this note did so in their personal capacity. For illustrative samples of their design, see their websites: Melinda Beck of melindabeck.com, Dan Croak of thoughtbot.com, Harriet Donnelly of e5marketing.com, John Kelleher of openbay.com, Jared Novack of Upstatement.com, Michael Raybman of Reactor Media, and Jessica Watson of http://jwatsoncreative.com.
[3] E.g., Robert Mening, Website Setup, http://websitesetup.org/ (last visited Oct. 26, 2015) (the website says that anyone can design a website, “I wrote this guide to help anyone – from bloggers to business owners – make their own website without having to learn code.” but it relies on WordPress).
[4] E-mail from Jessica Watson, CEO/Creative Director, JWatsonCreative (Mar. 6, 2015) (on file with author).
[5] E.g., Ilya Posin, How Much Does a Website Cost?, Forbes (Aug. 7, 2013, 10:18 AM), http://www.forbes.com/sites/ilyapozin/2013/08/07/how-much-does-a-website-cost.
[6] E.g., Heidi Cool, On Average, How Much Time Does It Take for a Designer to Build a Professional Website?, Quora.com (Aug. 13, 2013), http://www.quora.com/On-average-how-much-time-does-it-take-for-a-designer-to-build-a-professional-website.
[7] See Richard Parr, How Much Does a Small Business Website Cost in 2014?, Executionists, http://www.executionists.com/blog/cost-to-build-websites-2014/; Posin, supra note 5.
[8] See Hora Loranger, Redesigning Your Website? Don’t Ditch Your Old Design So Soon, Nelson Norman Group (Dec. 07, 2014), http://www.nngroup.com/articles/redesign-competitive-testing/.
[9] E-mail from Jessica Watson, CEO/Creative Director, JWatsonCreative (Mar. 6, 2015) (on file with author).
[10] E-mail from Michael Raybman, Founder, Reactor Media (Mar. 9, 2015) (on file with author).
[11] See Playbook, Thoughtbot, http://playbook.thoughtbot.com/#product-design-sprint.
[12] E-mail from John Kelleher, Web Developer, Openbay (Feb. 22, 2015) (on file with author).
[13] Some builders offer more customization than others, such as WordPress, which is open source. See, e.g., Jeremy Wong, Wix vs WordPress – Our Detailed Comparison, Website Builder Expert (Oct. 2, 2015), http://www.websitebuilderexpert.com/wix-vs-wordpress/.
[14] While not the subject of this note, these services may provide an interesting jumping-off point and case study for a discussion of open sourced software and rights ownership.
[15] U.S. Const. art. I, § 8, cl. 8.
[16] For more discussion about redesigning Harvard Law Review’s website, see Responsive Redesign: Harvard Law Review, Upstatement, http://upstatement.com/portfolio/harvard-law-review/.
[17] Color carries distinctiveness, for example Phil Edwards, How Well Do You Know the Internet’s Most Famous Colors?, Vox (Feb. 10, 2015, 3:20 PM), http://www.vox.com/2015/2/10/8014365/internet-colors-brands-test, and meaning, for example Andy Cowles, And It Was All Yellow: What the Design of Vox and BuzzFeed Tells Us About Trusting Content, TheMediaBriefing (May 27, 2014, 12:30 PM), http://www.themediabriefing.com/article/cowles-vox-buzzfeed-trust-yellow. And courts have recognized that color could be an important tool in determining whether a website was copied. Conference Archives, Inc. v. Sound Images, Inc., No. CIV. 3:2006-76, 2010 WL 1626072, at *5 (W.D. Pa. Mar. 31, 2010) (“While some colors are more common than others, if two products utilize the same exact hex triplet, there is a likelihood that the color was copied”) .
[18] See generally Web Navigation, Wikipedia (Oct. 13, 2015, 7:15 AM), https://en.wikipedia.org/wiki/Web_navigation.
[19] E-mail from John Kelleher, Web Developer, Openbay (Feb. 22, 2015) (on file with author).
[20] See History of the Internet, Techopedia, https://www.techopedia.com/6/27861/internet/history-of-the-internet/8 (describing Mosaic browser).
[21] Ethan Marcotte, Responsive Web Design, A List Apart (May 25, 2010), http://alistapart.com/article/responsive-web-design.
[22] See, e.g., Conference Archives, Inc. v. Sound Images, Inc., No. CIV. 3:2006-76, 2010 WL 1626072, at *21 (“[The “look and feel” of a website] offers a familiar interface, with recognizable elements. Similar colors, sizes, and layouts make navigation and interaction facile.”).
[23] That being said, there is some criticism of how “boring” web design has become. See, e.g., Owen Williams, Web Design Is Now Completely Boring, The Next Web (Sept. 23, 2015, 3:15 PM), http://thenextweb.com/opinion/2015/09/23/zzzzzz/.
[24] E-mail from John Kelleher, Web Developer, Openbay (Feb. 22, 2015) (on file with author).
[25] E.g., Ilan Patao, Tutorial – How to Copy / Duplicate Web Sites, YouTube (May 19, 2008), https://www.youtube.com/watch?v=cue_uZWNfUY (note that the video is labeled “Category: Educational”).
[26] E.g., Mike Locke, Copying vs. Stealing in Web Design, YouTube (May 5, 2011), https://www.youtube.com/watch?v=kKxtD2tWqDk (note in the video, the emphasis on taking the image directly).
[27] E-mail from Jessica Watson, CEO/Creative Director, JWatsonCreative (Mar. 6, 2015) (on file with author).
[28] E-mail from John Kelleher, Web Developer, Openbay (May 17, 2015) (on file with author).
[29] Telephone Interview with Harriet L. Donnelly, Principal, e5 Marketing (Feb. 20, 2015).
[30] Id.
[31] See generally id.; Telephone Interview with Jared Novack, Partner, Upstatement (Feb. 4, 2015); E-mail from Michael Raybman, Founder, Reactor Media (Mar. 9, 2015) (on file with author); E-mail from Jessica Watson, CEO/Creative Director, JWatsonCreative (Mar. 6, 2015) (on file with author).
[32] E-mail from Jessica Watson, CEO/Creative Director, JWatsonCreative (Mar. 6, 2015) (on file with author).
[33] 17 U.S.C. § 102(a).
[34] Assuming that all relevant websites will have been created on or after January 1, 1978, see 17 U.S.C. § 302 . In the fast-paced Internet era, this seems like an extremely long period of exclusivity and protection, but that may not be too offensive if the protection is very narrow.
[35] 17 U.S.C. § 201(b).
[36] Feist Publications Inc. v. Rural Tel. Serv. Co., Inc., 499 U.S. 340, 345 (1991).
[37] 17 U.S.C. § 102(b) (codifying Baker v. Selden, 101 U.S. 99 (1879)); see also Mazer v. Stein, 347 U.S. 201, 217 (1954).
[38] Although the exact mechanics of determining copyright infringement require a nuanced analysis, this general two-step approach has been accepted by a majority of circuits. See, e.g., Arnstein v. Porter, 154 F.2d 464 (2d Cir. 1946); Selle v. Gibb, 741 F.2d 896 (7th Cir. 1984); Swirsky v. Carey, 376 F.3d 941 (9th Cir. 2004).
[39] 17 U.S.C. § 107.
[40] Id.
[41] United States Copyright Office, Circular No. 66, Copyright Registration for Online Works (2012), http://copyright.gov/circs/circ66.pdf.
[42] ConsulNet Computing, Inc. v. Moore, No. CIV.A. 04-3485, 2007 WL 2702446, at *7 (E.D. Pa. Sept. 12, 2007).
[43] This note assumes that professional web designers are not taking copyrighted images or other content without permission.
[44] In a trademark infringement analysis, a court pointed out that “whether defendants (and plaintiff) utilized code available in the public domain or not in creating their website does not affect the fundamental similarities between the two websites, which is the relevant criterion in a likelihood of confusion analysis.” Athleta, Inc. v. Pitbull Clothing Co., No. CV 12-10499-CAS FMOX, 2013 WL 142877, at *7 (C.D. Cal. Jan. 7, 2013). This analysis should easily extend to the proposition that source code is not dispositive in the analysis of web design when analyzing the “look and feel” of two web sites.
[45] See 17 USC § 102.
[46] Apple Computer v. Microsoft Corp., 35 F.3d 1435 (9th Cir. 1994).
[47] Id. at 1439.
[48] Blue Nile, Inc. v. Ice.com, Inc., 478 F. Supp. 2d 1240 (W.D. Wash. 2007).
[49] Id. at 1245.
[50] Salt Optics, Inc. v. Jand, Inc., No. SACV 10-0828 DOC (RNBx), 2010 WL 4961702 (C.D. Cal. Nov. 19, 2010).
[51] “The copyright registrations alleged by Plaintiff are broad, referring to all ‘text(s), photograph(s), selection, arrangement and compilation’ of the Salt Website and all rights related to the Salt Catalogs. Plaintiff makes no attempt to identify which portions of the website or catalog it accuses Defendants of infringing. . . . Plaintiff needs to delineate more clearly which facts it alleges in support of its trade dress claim and which facts it alleges in support of its copyright claim.” Id. at *6.
[52] Id. at *7.
[53] Conference Archives, Inc. v. Sound Images, Inc., Civil No. 3:2006–76, 2010 WL 1626072 (W.D. Pa. Mar. 31, 2010).
[54] Lotus v. Borland, 49 F.3d 807 (1st Cir. 1995).
[55] Crown Awards, Inc. v. Trophy Depot, No. 2:03-CV-02448-DRH, 2003 WL 22208409 (E.D.N.Y. Sept. 3, 2003).
[56] Id.
[57] Note that some authors claim that this case stands for the proposition that some courts have required a “virtually identical” standard for copied websites because the knockoff website avoided a finding of infringement entirely by slightly changing the color scheme and adding some text. See Kevin D. Hughes & David E. Rosen, The Marketplace, More than the Courthouse, May Determine the Ultimate Winner in Web Site Infringement Battles, L.A. Lawyer, June 2010 at 40, 40, available at http://www.lacba.org/Files/LAL/Vol33No4/2716.pdf. This is not accurate because the case failed on originality grounds before the two websites could be compared. The idea that merely changing colors could avoid copyright infringement is inconsistent with the view of website designer Jessica Watson, who opined in her interview that just changing some colors would still constitute “too close” a copying of a website.
[58] Before commenting on the court’s findings, it is interesting to note that the approach to “look and feel” of a website design was well explained and creatively bifurcated: “A web site is conceptually different from traditional print media. It is useful to visualize a web site user interface not as a static presentation, but rather as a series of overlapping layers aimed at accomplishing specific tasks. At the most concrete level is the ‘visual design,’ which is the graphic treatment or interface elements. This layer represents the ‘look’ in the ‘look and feel.’ Below the ‘visual design’ is the ‘interface design,’ which facilitates user interaction with functionality. The information in this layer facilitates the user’s understanding and interaction with the page. This would represent the ‘feel’ in the ‘look and feel.’ The ‘feel’ corresponds to certain dynamic navigation elements, including buttons, boxes, menus, and hyperlinks. These intangible and interactive elements contribute to the feel. The feel can also consist of the ‘information design of a web site, including the … location of common elements such as navigation elements.’ According to this model, the two critical layers to consider when defining the ‘look and feel’ are the ‘visual design’ and the ‘interface design.’ These two elements combined ‘encompass not only static elements such as particular photos, colors, borders or frames, but also interactive elements and the overall mood, style or impression of the site.’ Conference Archives, Inc. v. Sound Images, Inc., Civil No. 3:2006–76, 2010 WL 1626072, at *14 (W.D. Pa. Mar. 31, 2010)(internal citations omitted).
[59] Id. at *13.
[60] Id. at *17.
[61] TrafFix Devices, Inc. v. Marketing Displays, Inc., 532 U.S. 23 (2001)
[62] Lisa M. Byerly, Look and Feel Protection of Web Site User Interfaces: Copyright or Trade Dress?, 14 Santa Clara Computer & High Tech. L.J. 221, 260 (1998).
[63] 17 U.S.C. § 101, “the design of a useful article, as defined in this section, shall be considered a pictorial, graphic, or sculptural work only if, and only to the extent that, such design incorporates pictorial, graphic, or sculptural features that can be identified separately from, and are capable of existing independently of, the utilitarian aspects of the article.”
[64] The conceptual severability test is set out in Brandir: “if design elements reflect a merger of aesthetic and functional considerations, the artistic aspects of a work cannot be said to be conceptually separable from the utilitarian elements. Conversely, where design elements can be identified as reflecting the designer’s artistic judgment exercised independently of functional influences, conceptual separability exists.” Brandir Int’l, Inc. v. Cascade Pac. Lumber Co., 834 F.2d 1142, 1145 (2d Cir. 1987).
[65] This was a hypothetical, but plenty of real examples exist online. See, e.g., Sana Bakshi, Before & After: 6 Beautiful Website Redesigns [SlideShare], HubSpot, (Jan. 29, 2014, 11:00 AM), http://blog.hubspot.com/marketing/best-website-redesigns-list.
[66] Gary Franklin & Kevin Henry, Protecting Your Company’s Website: The Application of Intellectual Property to the Digital Marketplace, 37 Vt. B.J. 26 (2012).
[67] Blue Nile, Inc. v. Ice.com, Inc., 478 F. Supp. 2d 1240, 1245 (W.D. Wash. 2007).
[68] Computer Assocs. Int’l, Inc. v. Altai, 982 F.2d 693 (2d Cir. 1992).
[69] Id. at 706.
[70] Conference Archives, Inc. v. Sound Images, Inc., Civ. No. 3:2006-76, 2010 WL 1626072 (W.D. Pa. Mar. 31, 2010).
[71] E-mail from Dan Croak, Chief Marketing Officer, Thoughtbot (Feb. 23, 2015) (on file with author).
[72] E.g., id.; E-mail from Jessica Watson, CEO/Creative Director, JWatsonCreative (Mar. 6, 2015) (on file with author).
[73] E-mail from Jessica Watson, CEO/Creative Director, JWatsonCreative (Mar. 6, 2015) (on file with author).
[74] See, e.g., C. Scott Hemphill & Jeannie Suk, The Law, Culture, and Economics of Fashion, 61 Stanford L. Rev. 1147 (2009) (discussing whether intellectual property protections should extend to fashion).
[75] Kal Raustiala & Christopher Jon Sprigman, The Piracy Paradox Revisited, 61 Stanford L. Rev. 1201, 1205 (2009) (describing how differentiation and flocking creates trends in fashion).
[76] Antonio, A Brief History of the Hamburger Icon, Placeit (Oct. 29, 2014), http://blog.placeit.net/history-of-the-hamburger-icon/.
[77] U.S. Const. art. I, § 8, cl. 8.
[78] Jeanne Fromer, Expressive Incentives in Intellectual Property, 98 Va. L. Rev. 1745, 1768-69 (2012) (discussing why creators do not like to see their works altered).
[79] Id. at 1783-84.
[80] E-mail from John Kelleher, Web Developer, Openbay (Apr. 3, 2015) (on file with author).
[81] 15 U.S.C. § 1125 (2012).
[82] Two Pesos, Inc. v. Taco Cabana, Inc., 505 U.S. 763, 764 n.1 (1992) (quoting Blue Bell Bio-Medical v. Cin-Bad, Inc., 864 F.2d 1253, 1256 (5th Cir. 1989)).
[83] Id. (quoting John H. Harland Co. v. Clarke Checks, Inc., 711 F.2d 966, 980 (11th Cir. 1983)).
[84] E-mail from John Kelleher, Web Developer, Openbay (Apr. 3, 2015) (on file with author).
[85] Lepton Labs, LLC v. Walker, 55 F. Supp. 3d 1230, 1239 (C.D. Cal. 2014).
[86] See, e.g., Elizabeth Brown, Bridging the Gap: Improving Intellectual Property Protection for the Look and Feel of Websites, 3 N.Y.U. J. Intell. Prop. & Ent. L. 310, 314 (2014); Amber R. Cohen, A Square Peg into a Round Hole: Trade Dress Protection of Websites, the Perspective of the Consumer and the Dilemma for the Courts, 3 U. Mass. L. Rev. (2008); Matt Mikels, Surfing for Protection: Why Websites Should Be Categorically Excluded from Trade Dress Protection, 23 CommLaw Conspectus: J. Comm. L. & Tech. 158 (2014).
[87] E-mail from Melinda Beck, Independent Illustrator, Animator, and Graphic Designer (Mar. 2, 2015) (on file with author).
[89] There are many web design contract templates available online, some of which differentiate between the client owning the rights at the outset, the designer assigning rights only after payment (in full, as protection), or the client as licensee of the designed site. See, e.g., Grace Smith, 10 Free Contract Templates for Web Designers, Mashable (June 30, 2014), http://mashable.com/2014/06/30/free-contract-templates/.
[90] Smith v. Mikki More, LLC, 59 F. Supp. 3d 595 (S.D.N.Y. 2014).
[91] Id. at 610.
[92] The copyright office has issued Circular 9, available at http://copyright.gov/circs/circ09.pdf, interpreting the Supreme Court’s decision in Community for Creative Non-Violence v. Reid, 490 U.S. 730 (1989), which addressed the definition of “work made for hire. ” The definition depends on 3 factors, influenced by agency law: (1) control by the employer over the work, (2) control by employer over the employee, and (3) the status and conduct of employer. United States Copyright Office, Circular No. 9, Works Made for Hire (2012).
[93] Rinaldo Del Gallo, Who Owns the Web Site?: The Ultimate Question When a Hiring Party Has a Falling-Out with the Web Site Designer, 16 J. Marshall J. Computer & Info. L. 857 (1998).
[94] E.g., Lepton Labs, LLC v. Walker, 55 F. Supp. 3d. 1230 (C.D. Cal. 2014).
[95] E.g., Conference Archives, Inc. v. Sound Images, Inc., No. 3:2006-76, 2010 WL 1626072 (W.D. Pa. Mar. 31, 2010).
[96] E.g., Coach v. The Partnerships and Unincorporated Associations Identified on Schedule “A”, No. 13 C 6618, 2013 WL 5477573 (N.D. Ill. Oct. 1, 2013).
[97] Crown Awards, Inc. v. Trophy Depot, No. 2:03–CV–02448–DRH, 2003 WL 22208409 (E.D.N.Y. Sept. 3, 2003).
[98] Blue Nile, Inc. v. Ice.com, Inc., 478 F. Supp. 2d 1240, 1242 (W.D. Wash. 2007).
[99] For more, see Lindsay Goldwert, Coach Awarded $257 million in Counterfeiting Suit; Coach Can Also Seize 573 Domain Names Linked to Knocking Off the Popular Brand, N.Y. Daily News (Nov. 5, 2012, 2:58 PM), http://www.nydailynews.com/life-style/fashion/coach-awarded-257-million-counterfeiting-suit-article-1.1196902; Shishana Evans, Coach Is Winning the War on Internet Counterfeiting (Seizing Names and Taking Assets), Styleblazer (Nov. 3, 2012), http://styleblazer.com/98032/coach-is-winning-the-war-on-internet-counterfeiting-seizing-names-and-taking-assets/.
[100] See Kurt Bayer, Nigerian Scam Letters Intentionally Unbelievable – Study, N.Z. Herald (June 22, 2012), http://www.nzherald.co.nz/business/news/article.cfm?c_id=3&objectid=10814893.
[101] Websites that Coach defeated in Operation Turnlock, such as www.mycheapcoach.com, redirects to http://204.232.149.59/shutdown.htm which display the notification pictured above.
[102] Jennifer Lynch, Identity Theft in Cyberspace: Crime Control Methods and Their Effectiveness in Combating Phishing Attacks, 20 Berkeley Tech. L.J. 259, 259 (2005).
[103] See State Laws Addressing “Phishing”, Nat’l Conference of State Legislatures (Jan. 9, 2015), http://www.ncsl.org/research/telecommunications-and-information-technology/state-phishing-laws.aspx; N.Y. Gen. Bus. Law § 390-b (McKinney 2006).
[104] E.g., Matt Everson, Hey, You Stole My Website Design!, Astuteo (Mar. 18, 2009), https://www.astuteo.com/desktop/articles/stolen-website-design.
[105] As far as intellectual property protection goes, a patent is inapplicable to a given design, which is probably not patented, not useful, and even if it is novel, it is probably obvious. Design patents would likely fail to protect most designs for the same reasons. Trademark would not apply in most cases. Similarly, trade dress may not apply if the websites are unrelated because the website content would differ, so consumers would not be confused. In any event, those intellectual property regimes do not offer notice to a potential infringer at or before the point when infringement is occurring, so they are unlikely to deter copying. In this hypothetical, the websites are unrelated so fraud and unfair competition claims are inapplicable. One academic suggested that website owners might resort to private law remedies instead of IP protection, such as breach of contract for violations of the terms of service found on websites. Brown, supra note 86; Telephone Interview with Jared Novack, Partner, Upstatement (Feb. 4, 2015). For the vast majority of websites, this will be a nonstarter because although there is often a “Terms” link on every page of a website, it is not binding because the mere link fails to serve as legal notice for users unless they are required to perform some affirmative action confirming their assent, which they might only do if required to create an account, for example. (That is, clickwrap is binding but browsewrap isn’t, and the terms are especially not binding if the imitating designer never sees them). See Specht v. Netscape Communications Corp., 306 F.3d 17 (2d Cir. 2002).
[106] Telephone Interview with Jared Novack, Partner, Upstatement (Feb. 4, 2015). However, Jared added that the web design community is fairly tightly knit, so a designer who passed someone else’s work off as his or her own would be caught and publicly reprimanded.
[107] It is not even clear whether the pictured example from Astuteo deserves protection. Although the colors are similar, the second heading is thicker and stacked, with the search bar integrated into the heading, and only one out of three icons looks like it has been copied. Note that specific elements should be analyzed in copyright analysis, as compared to a trade dress analysis which would look at the overall “look and feel.” One can only imagine the headache this would cause judges and juries.
[109] Telephone Interview with Jared Novack, Partner, Upstatement (Feb. 4, 2015).
[110] E-mail from Dan Croak, Chief Marketing Officer, Thoughtbot (Feb. 23, 2015) (on file with author).
[111] That is not to say that a court should conclusively hold that copyright protection does not apply to web design, because a well-publicized case could negate this notice function.